| opt_css {gt} | R Documentation |
Option to add custom CSS for the table
Description
opt_css() makes it possible to add CSS to a gt table. This CSS will be
added after the compiled CSS that gt generates automatically when the
object is transformed to an HTML output table. You can supply css as a
vector of lines or as a single string.
Usage
opt_css(data, css, add = TRUE, allow_duplicates = FALSE)
Arguments
data |
The gt table data object
This is the gt table object that is commonly created through use of the
|
css |
CSS declarations
The CSS to include as part of the rendered table's |
add |
Add to existing CSS
If |
allow_duplicates |
Allow for CSS duplication
When this is |
Value
An object of class gt_tbl.
Examples
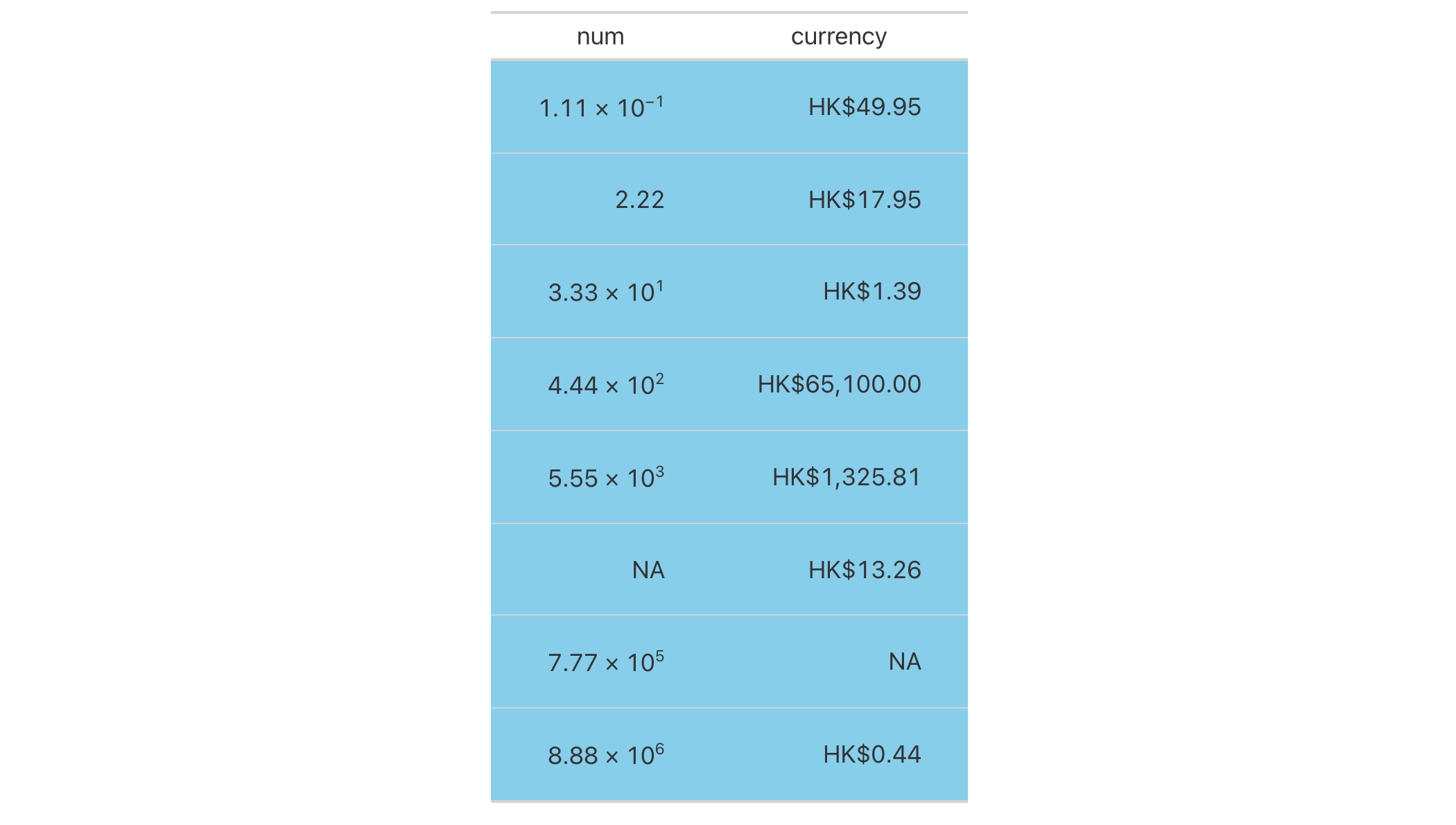
Let's use the exibble dataset to create a simple, two-column gt table
(keeping only the num and currency columns). Through use of the
opt_css() function, we can insert CSS rulesets as as string. We need to
ensure that the table ID is set explicitly (we've done so here with the
ID value of "one", setting it in the gt() function).
exibble |>
dplyr::select(num, currency) |>
gt(id = "one") |>
fmt_currency(
columns = currency,
currency = "HKD"
) |>
fmt_scientific(columns = num) |>
opt_css(
css = "
#one .gt_table {
background-color: skyblue;
}
#one .gt_row {
padding: 20px 30px;
}
#one .gt_col_heading {
text-align: center !important;
}
"
)

Function ID
10-13
Function Introduced
v0.2.2 (August 5, 2020)
See Also
Other table option functions:
opt_align_table_header(),
opt_all_caps(),
opt_footnote_marks(),
opt_footnote_spec(),
opt_horizontal_padding(),
opt_interactive(),
opt_row_striping(),
opt_stylize(),
opt_table_font(),
opt_table_lines(),
opt_table_outline(),
opt_vertical_padding()